Producing screen recordings is a necessary ability for web designers. Screen recordings can show brand-new functions, bugs, or a range of other concepts. I’m typically asked what app I utilize to develop screen recordings and individuals are stunned when I inform them Quicktime! Let’s examine how to develop a screen recording with with Mac’s native Quicktime!
Simply Put:
- Open Quicktime
- Pick
File-> >New Screen Recording - Record your screen actions
- Press
COMMAND+CONTROL+ESCto stop and conserve
Action 1: Open Quicktime
To get going with the procedure of tape-recording your screen, open the Quicktime app. The Quicktime app will right away open a dialog to import or play a video– close that dialog as you aren’t dealing with existing media.
Action 2: Select Submit > > New Screen Recording
From the primary menu, select File and after that New Screen Recording Doing so supplies you a flexible control to pick what part of the screen you want to tape. It’s generally best to separate the screen to simply the vital part to keep video size performant and function accurate.
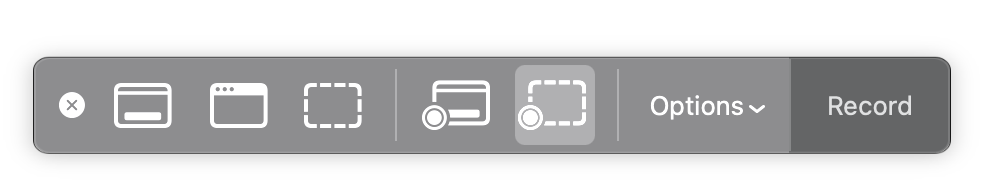
Action 3: Click the Record Button
After picking the recordable location, select the Record button in the toolbar offered. Doing so will right away begin your recording. Proceed and carries out all of the actions you wish to catch.

Action 4: Stop and Conserve the Recording
When you have actually taped whatever you wished to, press COMMAND+CONTROL+ESC Pushing these secrets will stop the recording and trigger you to conserve the screen tape-recording to the directory site of your option.
Do not go searching for screen recording energies when Apple provides you Quicktime free of charge! Quicktime is trusted and covers all the bases!


JavaScript Pledge API
While simultaneous code is simpler to follow and debug, async is normally much better for efficiency and versatility. Why “hold up the program” when you can set off many demands at the same time and after that manage them when each is prepared? Guarantees are ending up being a huge part of the JavaScript world …

Avoid Page Zooming in Mobile Browsers
Since I got my iPhone, I have actually been more reasonable in going locations that my bride-to-be wishes to go. It’s not since I have any interest in taking a look at females’s shoes, taking a look at flowers, or that kind of things– it’s since my iPhone lets …

Produce Dojo GFX Drawings from SVG Files
Among the most amazing parts of the Dojo/ Dijit/ DojoX household is the fantastic GFX library. GFX lives within the dojox.gfx namespace and supplies the structure of Dojo’s charting, drawing, and sketch libraries. GFX permits you to develop vector graphics (SVG, VML …